New Features in Angular 18 with Examples
Angular 18 introduces performance improvements, developer experience enhancements, and new APIs. Here are some key new features along with code examples.
1. View Transitions API (Smooth Page Transitions):
Angular 18 integrates the View Transitions API to enable smooth animations between route changes.
📌 Enable View Transitions in app.config.ts:
import { ApplicationConfig } from '@angular/core';
import { provideRouter, withViewTransitions } from '@angular/router';
export const appConfig: ApplicationConfig = {
providers: [provideRouter(routes, withViewTransitions())]
};📄 app.component.html:
<nav>
<a routerLink="/home">Home</a> |
<a routerLink="/about">About</a>
</nav>
<router-outlet></router-outlet>✅ What it does?
- Enables smooth page transitions when navigating between routes.
- Uses the native View Transitions API for better performance.
2. Deferrable Views (Lazy Rendering for Components):
Angular 18 introduces Deferrable Views, allowing conditional lazy-loading of UI parts.
<button (click)="loadContent = true">Load Content</button>
<ng-container *defer (when="loadContent")>
<app-lazy-content></app-lazy-content>
</ng-container>📄 app.component.ts:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
loadContent = false;
}✅ What it does?
- Loads
app-lazy-contentcomponent only when needed (whenloadContentis true). - Improves performance by reducing initial load time.
3. Zone-Less Change Detection (Performance Boost):
Angular 18 improves performance with zone-less change detection.
📌 Enable Zone-Less Mode:
import { ApplicationConfig, enableProdMode } from '@angular/core';
import { bootstrapApplication } from '@angular/platform-browser';
import { provideExperimentalZonelessChangeDetection } from '@angular/core/experimental/zoneless';
import { AppComponent } from './app/app.component';
bootstrapApplication(AppComponent, {
providers: [provideExperimentalZonelessChangeDetection()]
});✅ What it does?
- Removes Zone.js overhead, making change detection faster.
- Suitable for apps that rely on signals or manual change detection.
4.@forwardRef() Improvements (Better Dependency Injection):
Angular 18 enhances the @forwardRef() function for cleaner dependency injection.
📄 Example: Using @forwardRef() to Inject Dependencies
import { Component, forwardRef, Inject } from '@angular/core';
class LoggerService {
log(msg: string) {
console.log(msg);
}
}
@Component({
selector: 'app-logger',
template: `<p>Check the console for logs!</p>`,
providers: [{ provide: LoggerService, useClass: forwardRef(() => LoggerService) }]
})
export class LoggerComponent {
constructor(@Inject(forwardRef(() => LoggerService)) private logger: LoggerService) {
this.logger.log('Logger Component Loaded');
}
}✅ What it does?
- Improves dependency injection for circular references and dynamic providers.
5. @Input Transform (Modify Input Values Easily):
Angular 18 allows transforming @Input values before they are set.
📄 Example: Automatically Convert Input to Uppercase
import { Component, Input } from '@angular/core';
@Component({
selector: 'app-child',
template: `<p>Formatted Name: {{ name }}</p>`
})
export class ChildComponent {
@Input({ transform: (value: string) => value.toUpperCase() }) name: string = '';
}📄 Usage in Parent Component:
<app-child [name]="'angular'"></app-child>✅ What it does?
- Automatically transforms “angular” → “ANGULAR” before assigning it.
- Eliminates the need for manual transformation inside components.
6. Signals API Enhancements (Better Reactivity):
Angular 18 improves Signals API for managing reactive state.
📄 Example: Using Signals for Reactive State
import { Component, signal } from '@angular/core';
@Component({
selector: 'app-counter',
template: `
<button (click)="increment()">+</button>
<p>Count: {{ count() }}</p>
<button (click)="decrement()">-</button>
`
})
export class CounterComponent {
count = signal(0);
increment() {
this.count.set(this.count() + 1);
}
decrement() {
this.count.set(this.count() - 1);
}
}✅ What it does?
- Uses Signals API instead of traditional
@Inputor@Output. - Ensures better performance and reactivity.
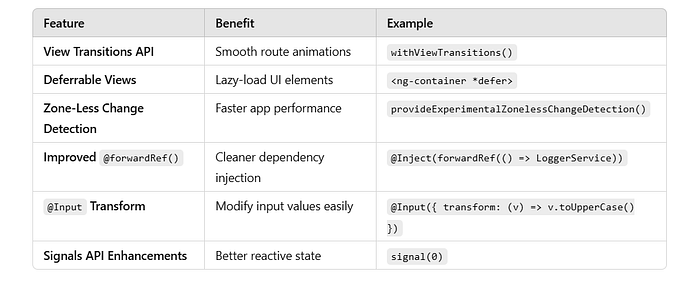
🚀 Summary of Angular 18 Features:

These are the latest Angular 18 features that will boost your app’s performance and maintainability. Let me know if you need code examples for any specific feature. 🚀